ERYN.AI TRANSKRIBE
Redesigning the interview process

Role
UX Designer
& Researcher
Time Frame
10 weeks
Team
Elizabeth Kovaltchouk
Kinsey Still
Marconi Douetts
ERYN.AI TRANSKRIBE
Redesigning the interview process

Role
UX Designer
& Researcher
Time Frame
10 weeks
Team
Elizabeth Kovaltchouk
Kinsey Still
Marconi Douetts
ERYN.AI TRANSKRIBE
Redesigning the interview process

Role
UX Designer
& Researcher
Time Frame
10 weeks
Team
Elizabeth Kovaltchouk
Kinsey Still
Marconi Douetts
Overview
Overview
What is Eryn?
What is Eryn?
Eryn is a job analysis platform that utilizes AI to collect, analyze, benchmark, and organize data for compensation consultants or HR professionals. Its goal is to simplify human capital management and optimize HR practices.
Eryn is a job analysis platform that utilizes AI to collect, analyze, benchmark, and organize data for compensation consultants or HR professionals. Its goal is to simplify human capital management and optimize HR practices.
Problem
Problem
Stakeholders identified that users had a hard time engaging with the platform. A core feature of Eryn, Transkribe, is designed to collect data about job roles through interactive questionnaires. However, users reported that the questionnaire process felt more like taking a test and the interface lacked user-friendliness.
Stakeholders identified that users had a hard time engaging with the platform. A core feature of Eryn, Transkribe, is designed to collect data about job roles through interactive questionnaires. However, users reported that the questionnaire process felt more like taking a test and the interface lacked user-friendliness.
Initial State of the Platform
Initial State of the Platform
Audit
Audit
The first thing we did was conduct a usability audit of the current state of the platform. Based on the Nielson Norman Group's usability heuristics, there were several issues with the respondent flow but the most troublesome we found were:
The first thing we did was conduct a usability audit of the current state of the platform. Based on the Nielson Norman Group's usability heuristics, there were several issues with the respondent flow but the most troublesome we found were:
Limited user control and freedom: there was no option to preview their recordings or re-record
Lack of context: some of the text fields lack information and certain actions did not provide feedback
No indication of state change: there was no confirmation letting the user know their response was recorded
Limited user control and freedom: there was no option to preview their recordings or re-record
Lack of context: some of the text fields lack information and certain actions did not provide feedback
No indication of state change: there was no confirmation letting the user know their response was recorded






Examples from audit
Examples from audit
Define
Define
Research
Research
We consulted with the founder to better understand his goals and why Transkribe existed in the first place. We also conducted user interviews with compensation consultants to gain further insight into the frustrations of the data aggregation and job analysis process.
We came to understand:
We consulted with the founder to better understand his goals and why Transkribe existed in the first place. We also conducted user interviews with compensation consultants to gain further insight into the frustrations of the data aggregation and job analysis process.
We came to understand:
Questionnaires are used if the job description does not already exist or if it is lacking information
It can be an extra step
These questionnaires are usually in the form of interviews with managers
Questionnaires are used if the job description does not already exist or if it is lacking information
It can be an extra step
These questionnaires are usually in the form of interviews with managers
Goals
Goals
In the spirit of the insights collected from the user research and audit, we sought to design an experience that:
In the spirit of the insights collected from the user research and audit, we sought to design an experience that:
Feels like a conversation, not a test
Provides context and informative feedback, so users can make informed decisions and have clarity
Allow the user to correct mistakes, to create a more comfortable and safe environment
Is quick and straightforward, for both the consultant and the respondent
Feels like a conversation, not a test
Provides context and informative feedback, so users can make informed decisions and have clarity
Allow the user to correct mistakes, to create a more comfortable and safe environment
Is quick and straightforward, for both the consultant and the respondent
Ideate & Design
Ideate & Design
Keep the Conversation Going
Keep the Conversation Going
The original questionnaire experience consisted of the user audio recording their responses so that they could feel like it was a conversation. However, we found that this format tended to make users feel like they had to rehearse their responses which made them more apprehensive. This format also excluded users that were not in a quiet location or disabled users. We decided to experiment with a chatbot style to try to keep that conversational flow but also allow users to visualize their responses.
The original questionnaire experience consisted of the user audio recording their responses so that they could feel like it was a conversation. However, we found that this format tended to make users feel like they had to rehearse their responses which made them more apprehensive. This format also excluded users that were not in a quiet location or disabled users. We decided to experiment with a chatbot style to try to keep that conversational flow but also allow users to visualize their responses.


Chatbot and critique, blurred for confidentiality
Chatbot and critique, blurred for confidentiality
We decided to use Microsoft Copilot to build our chatbot. Job descriptions can belong to different levels and the questions needed to reflect that so we took advantage of Copilot's logic capabilities.
We decided to use Microsoft Copilot to build our chatbot. Job descriptions can belong to different levels and the questions needed to reflect that so we took advantage of Copilot's logic capabilities.



Respondent flow and Copilot logic
Respondent flow and Copilot logic
From there, we started to wireframe the questionnaire experience.
From there, we started to wireframe the questionnaire experience.
Give Context and Information
Give Context and Information
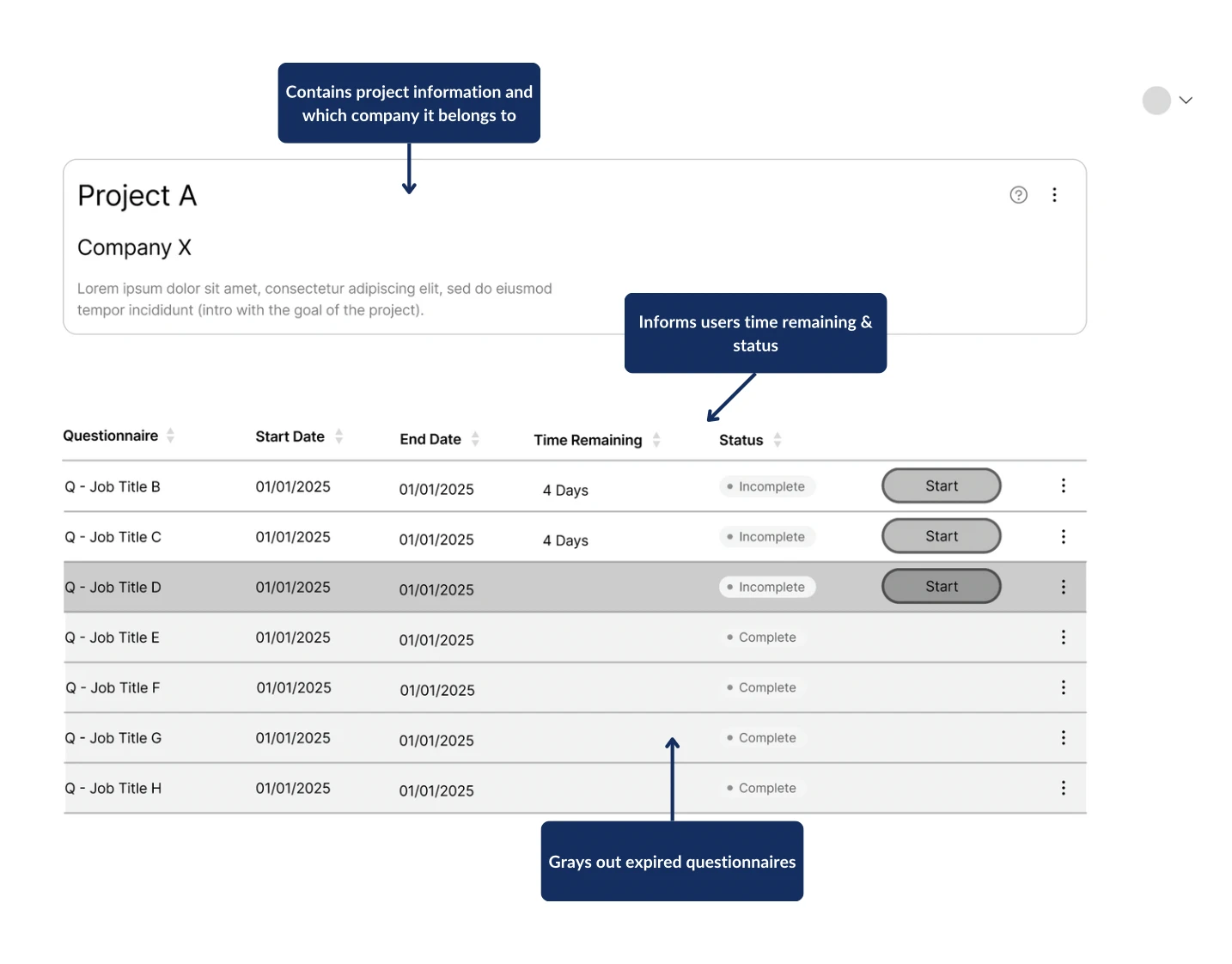
It was important to keep our users informed throughout the experience. According to comp consultants and HR professionals, answering these questionnaires can often be tedious task, especially if there are multiple to be answered. So we made sure to indicate to the users how much time each one would take and show them how far along they were.
It was important to keep our users informed throughout the experience. According to comp consultants and HR professionals, answering these questionnaires can often be tedious task, especially if there are multiple to be answered. So we made sure to indicate to the users how much time each one would take and show them how far along they were.



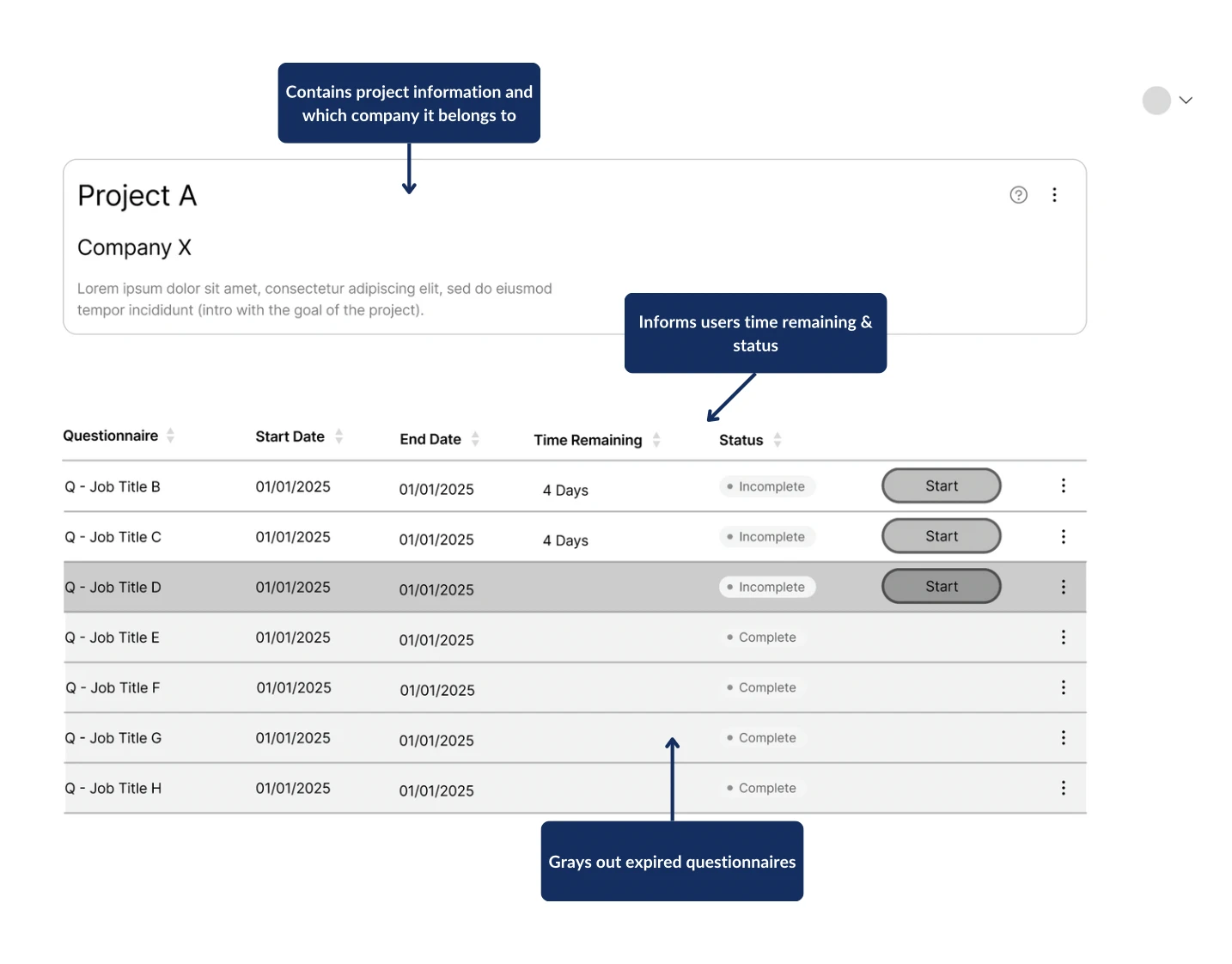
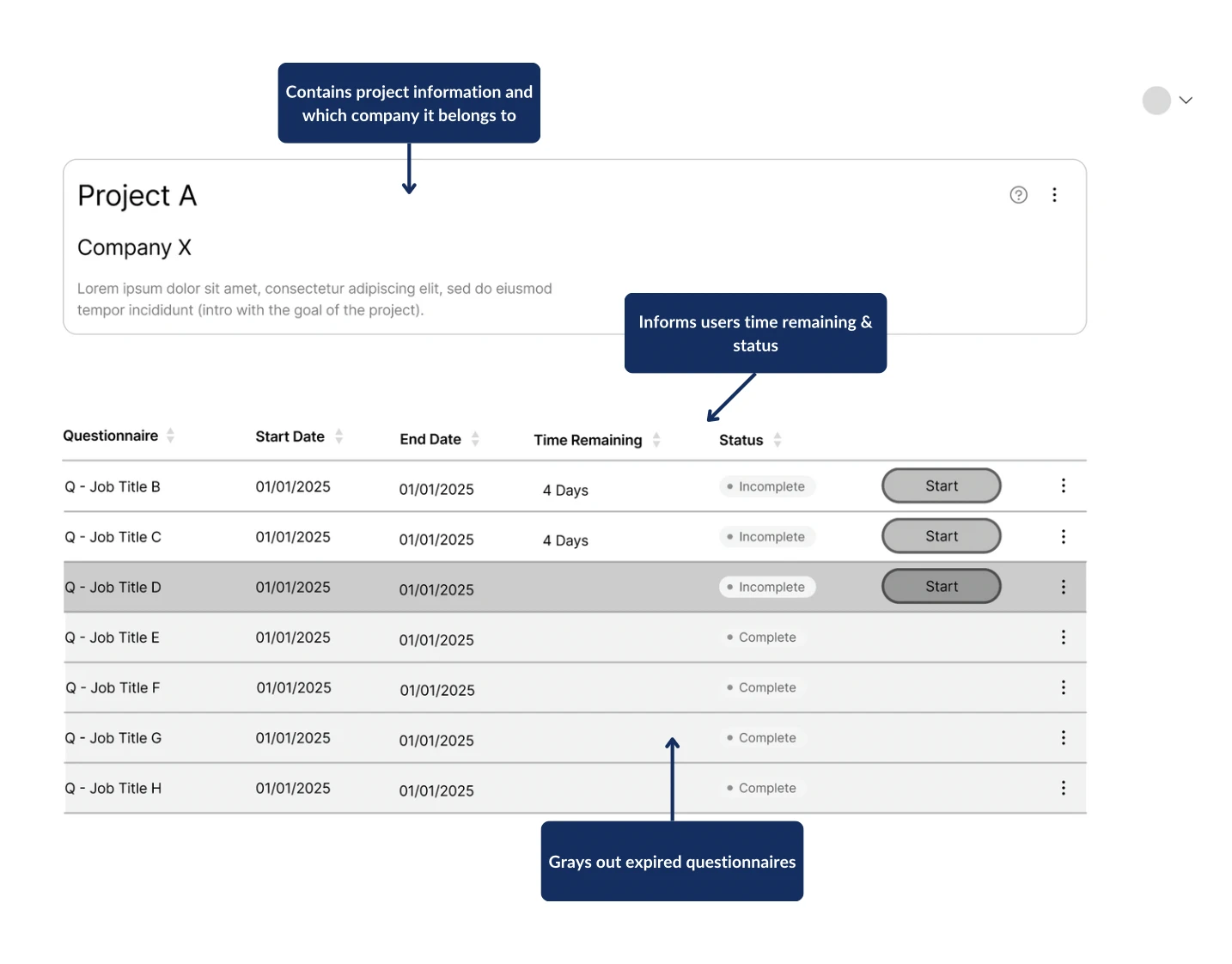
Questionnaire list page
Questionnaire list page


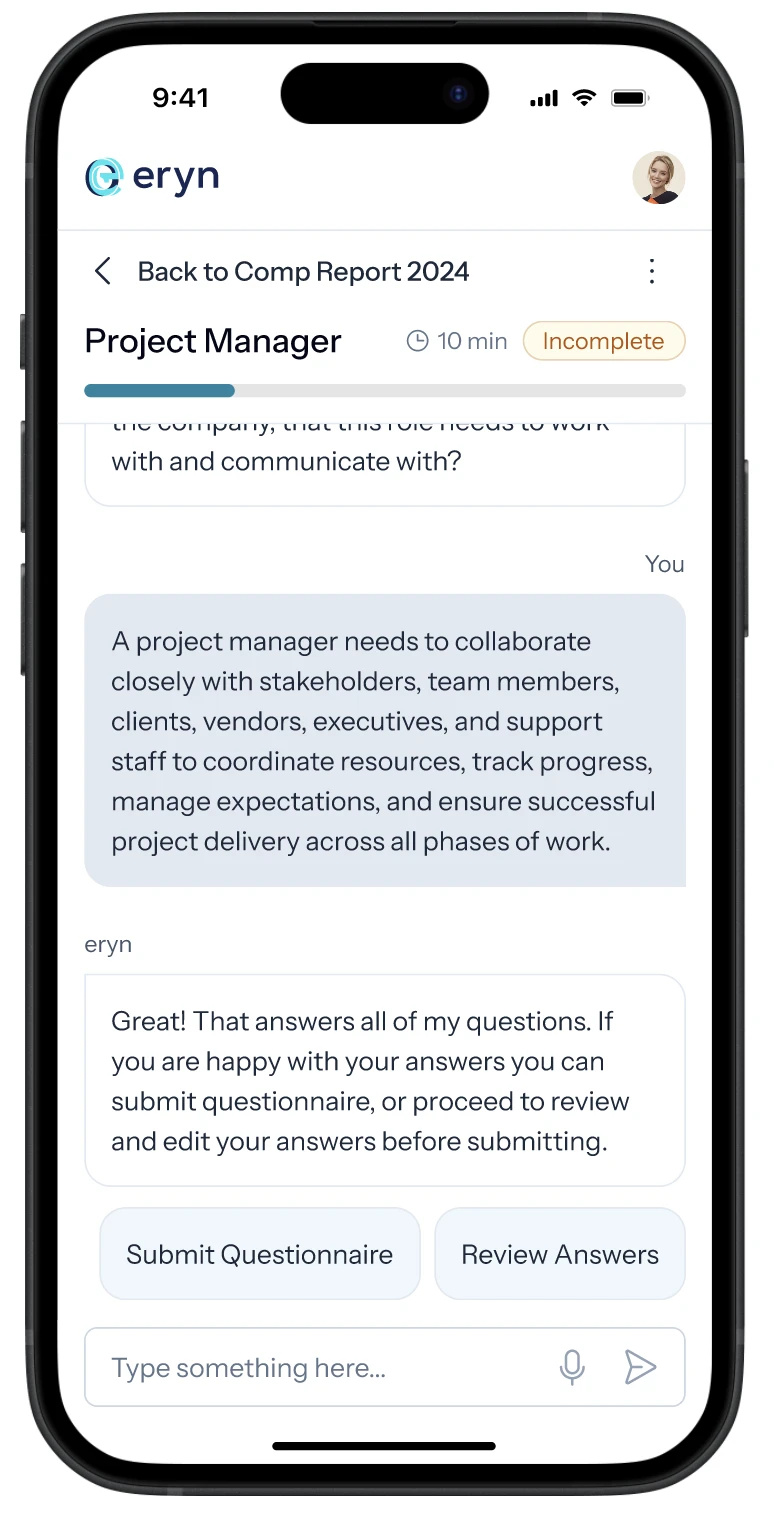
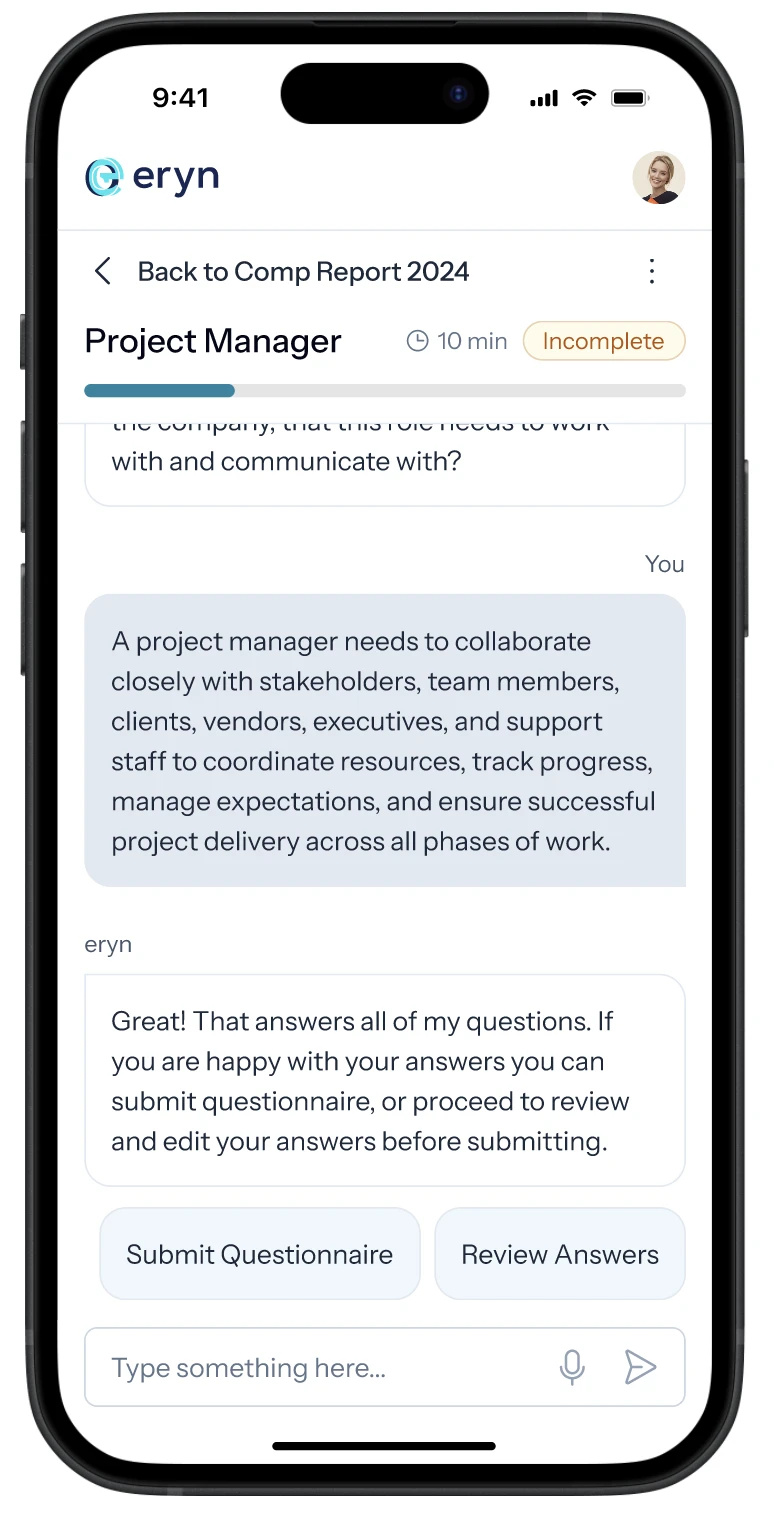
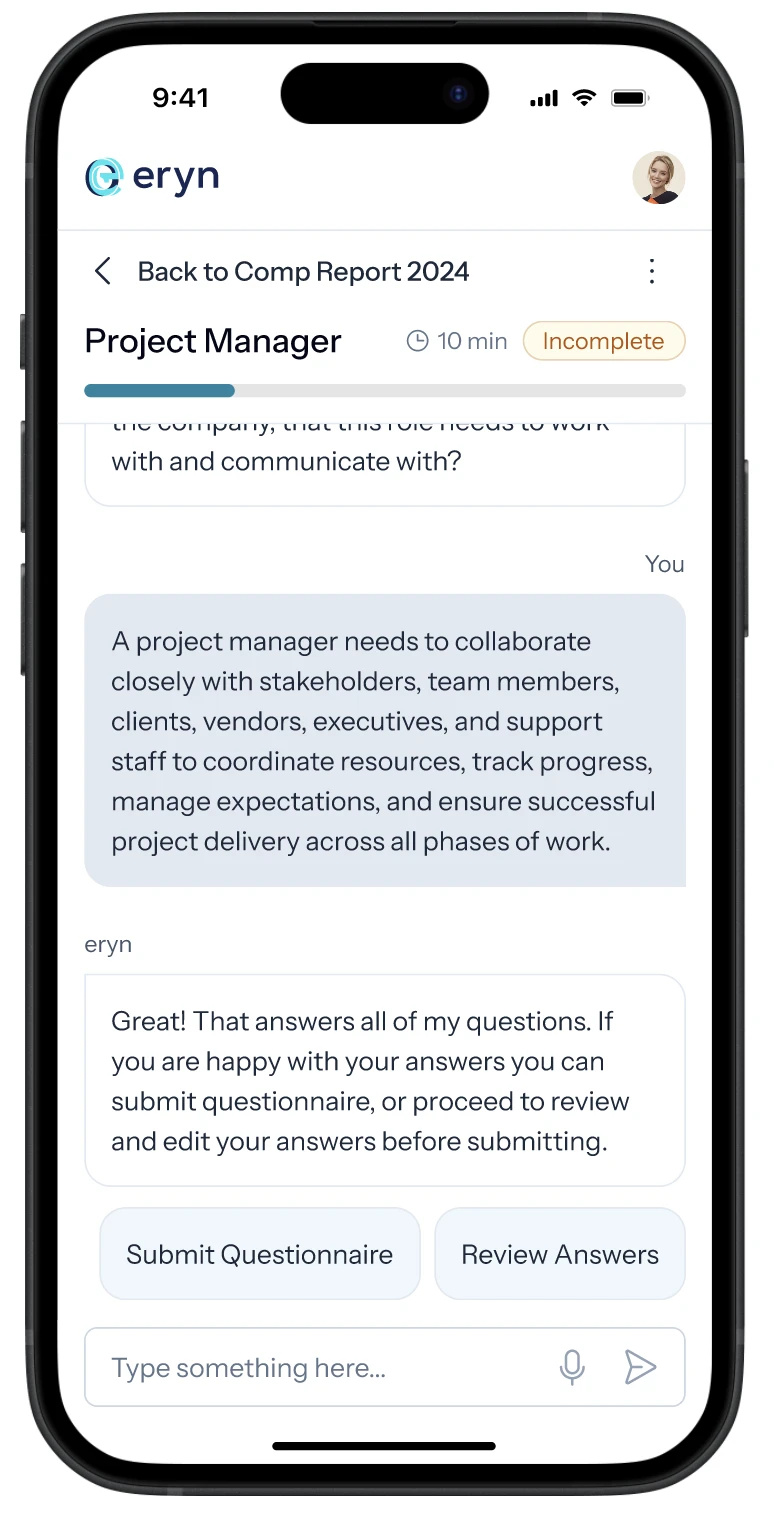
Chat page
Chat page
Let Users Correct Mistakes
Let Users Correct Mistakes
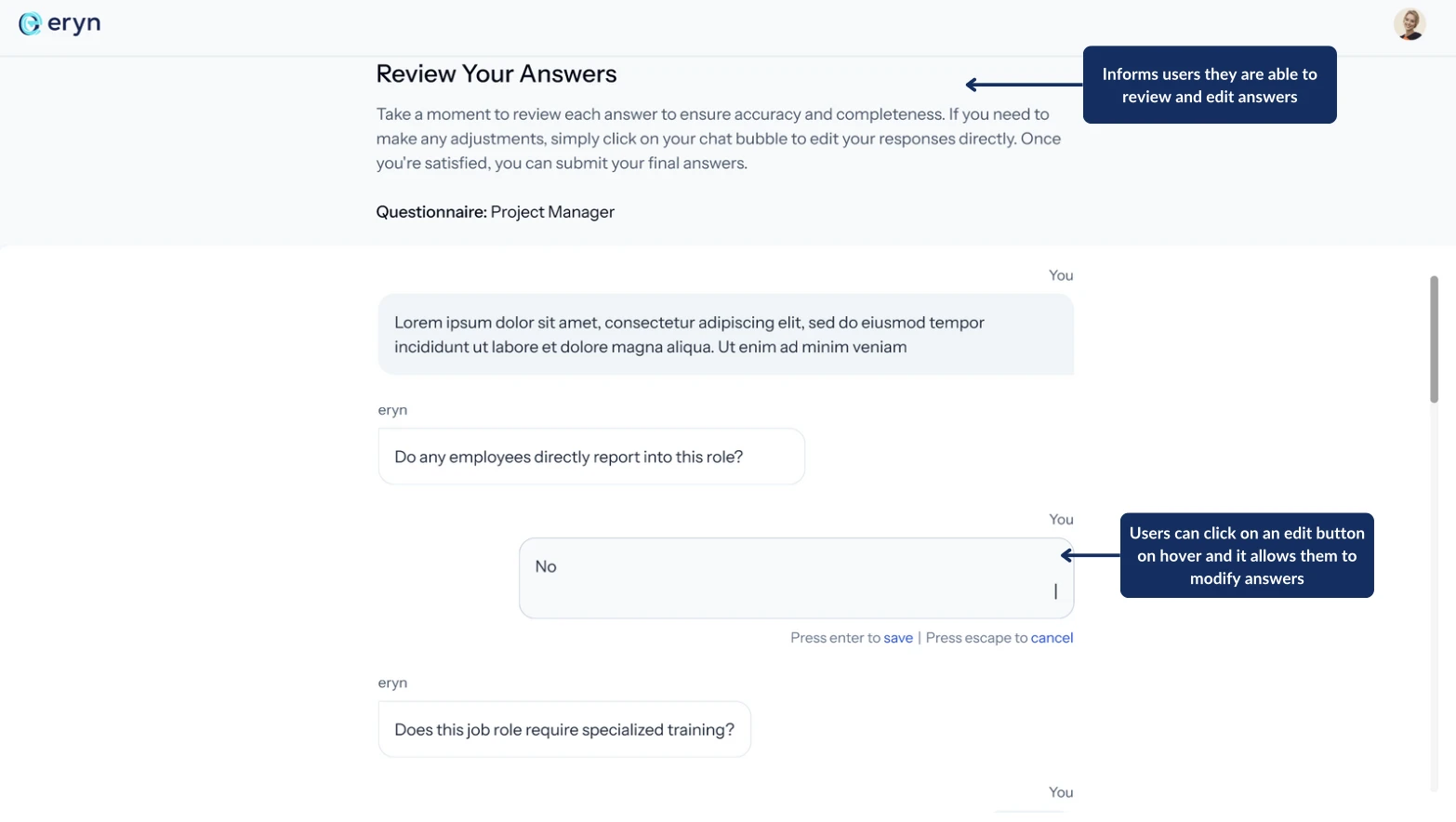
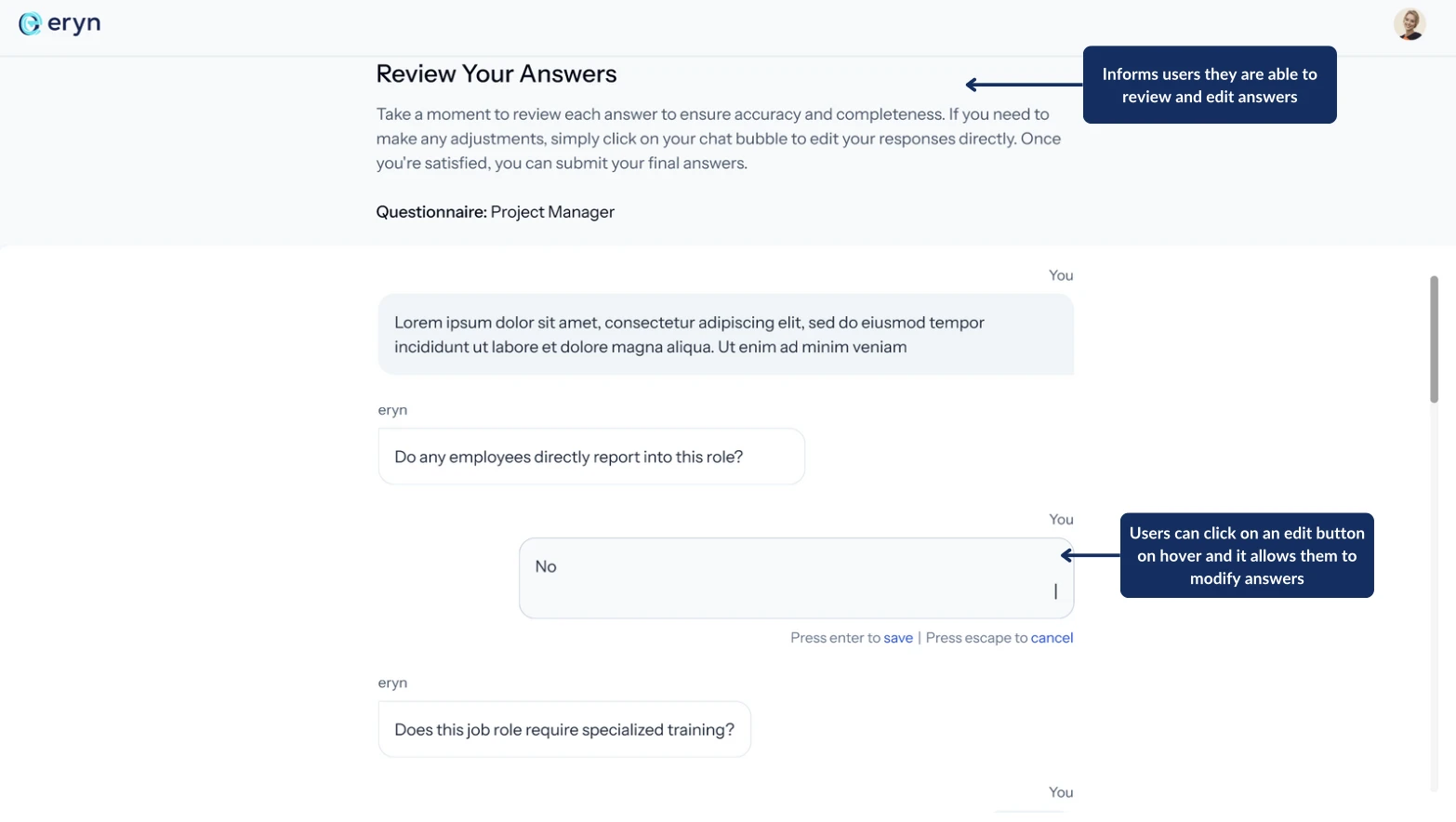
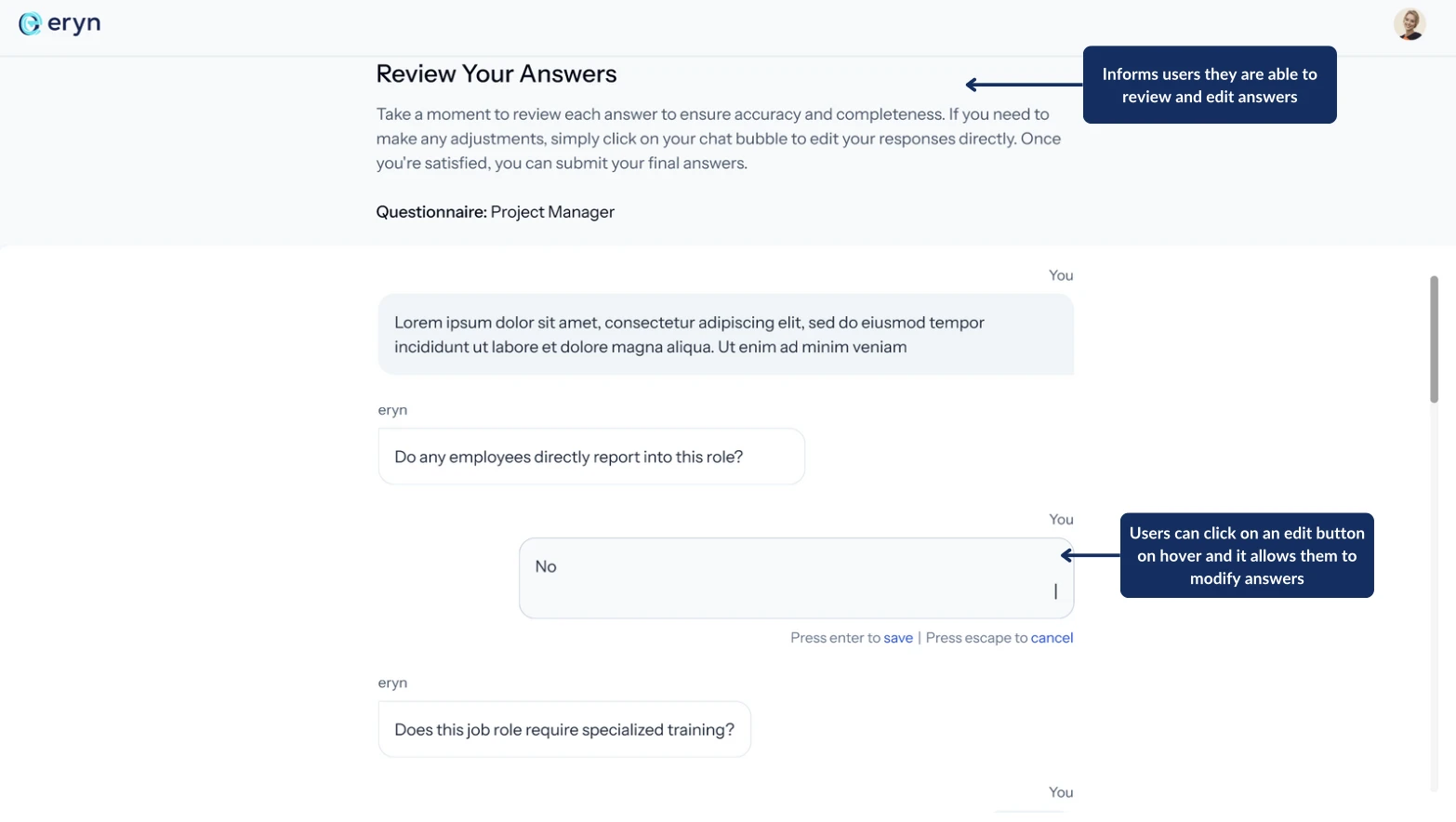
Being able to make and undo mistakes is an important part of creating a good user experience and makes people feel comfortable interacting with a platform. We included an edit button to let users change their answers before submission.
Being able to make and undo mistakes is an important part of creating a good user experience and makes people feel comfortable interacting with a platform. We included an edit button to let users change their answers before submission.



Review answers page
Review answers page
Quick and Straightforward
Quick and Straightforward
Based on stakeholder feedback and requests, we iterated on the design several times and finished the clickable prototype for desktop. Making the platform accessible on mobile was also important because we wanted users to be able to access these questionnaires at their convenience, whether that be at a computer or on the go.
Based on stakeholder feedback and requests, we iterated on the design several times and finished the clickable prototype for desktop. Making the platform accessible on mobile was also important because we wanted users to be able to access these questionnaires at their convenience, whether that be at a computer or on the go.
Desktop prototype walkthrough
Desktop prototype walkthrough
Click to enlarge
Click to enlarge
Mobile screens
Mobile screens









Outcomes & Reflections
Outcomes & Reflections
User Feedback and Testing
User Feedback and Testing
During the early stages of the project, we heavily relied on the stakeholder's experiences in the compensation industry to guide us. However, I felt it was beneficial and necessary to get insight and feedback from real users. I asked the founder if we would be able to interview compensation consultants and do usability testing with them and he agreed. So now we are in the process of user testing!
During the early stages of the project, we heavily relied on the stakeholder's experiences in the compensation industry to guide us. However, I felt it was beneficial and necessary to get insight and feedback from real users. I asked the founder if we would be able to interview compensation consultants and do usability testing with them and he agreed. So now we are in the process of user testing!
Future Steps
Future Steps
A system's work is never done! Transkribe is only a feature of Eryn and we have been also working on other parts of the system. If you are interested in the design system or the consultant flow, I can provide lots more information!
A system's work is never done! Transkribe is only a feature of Eryn and we have been also working on other parts of the system. If you are interested in the design system or the consultant flow, I can provide lots more information!
Personal Reflection
Personal Reflection
This was my first UX internship and it was interesting working at a small startup. I learned how to be flexible and work with abstract ideas and requirements. Design is very iterative and depending on the company you work with, you must be able to adapt your process to their needs. I also realized just how important user testing is and how much product design is reliant on feedback.
Elizabeth and I, as UX interns, also took on a lot of other roles outside of our field. We created graphics and sales material. We also had to learn a lot about the HR and compensation industry to be able to understand our users and their problems. And it is a very complex and intricate field to dive into.
Thank you to Studio LeftRight for guiding us and Jeremy for the opportunity!
This was my first UX internship and it was interesting working at a small startup. I learned how to be flexible and work with abstract ideas and requirements. Design is very iterative and depending on the company you work with, you must be able to adapt your process to their needs. I also realized just how important user testing is and how much product design is reliant on feedback.
Elizabeth and I, as UX interns, also took on a lot of other roles outside of our field. We created graphics and sales material. We also had to learn a lot about the HR and compensation industry to be able to understand our users and their problems. And it is a very complex and intricate field to dive into.
Thank you to Studio LeftRight for guiding us and Jeremy for the opportunity!
